Make your very own Hacker News powered by Exa
Click here to try Exa-powered Hacker News for Anything.
What this doc covers:
- How to create a personalized Hacker News clone using Exa's API.
- Steps to set up and run your own news site with custom prompts.
- Customization options for the site's content, appearance, and deployment.
Estimated time to complete: 20 minutes
Built by Silicon Valley legend Paul Graham in 2007, Hacker News is a popular website where users post interesting tech-adjacent content. The most interesting content often comes from small blogs and personal sites. However, these gems can be really hard to find.
Thankfully, Exa's search models are good at finding interesting sites from all corners of the web, no matter how big or small. Exa searches the web semantically, enabling you to find information based on meaning rather than SEO. We can use Exa to find super interesting tech articles without specific keywords, topics, or blogs in mind.
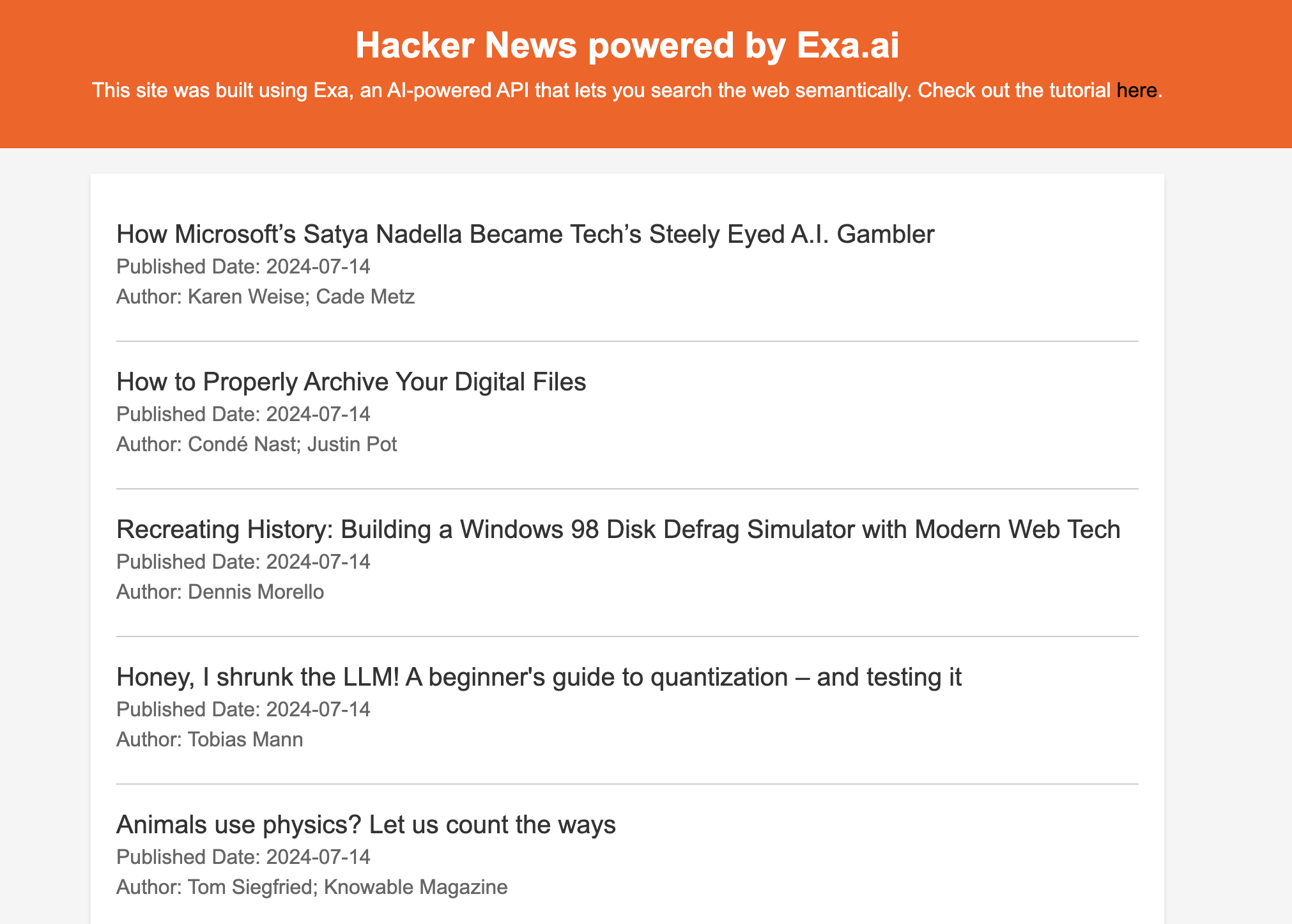
In this tutorial, we'll use Exa's API to create a clone of Hacker News. Here's our live example.
You'll get to create your own personalized version about anything, not just tech. For instance, you could make Business News, a site that displays relevant corporate updates. Your website will automatically update to get the newest content on whatever topic you choose.

Getting Started
First, grab a free Exa API key by signing up here. You get $10 of free credit just for signing up.
Next, fork (clone) our template on Replit.
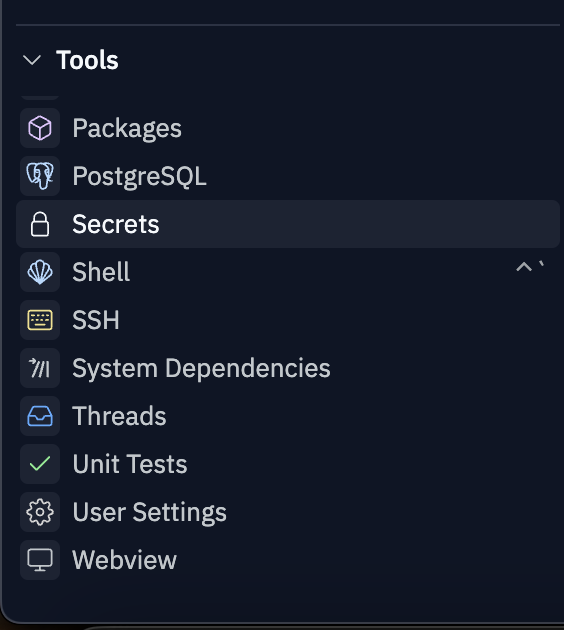
Once you've forked the template, go to the lower left corner of the screen and scroll through the options until you see "Secrets" (where you manage environment variables like API keys).

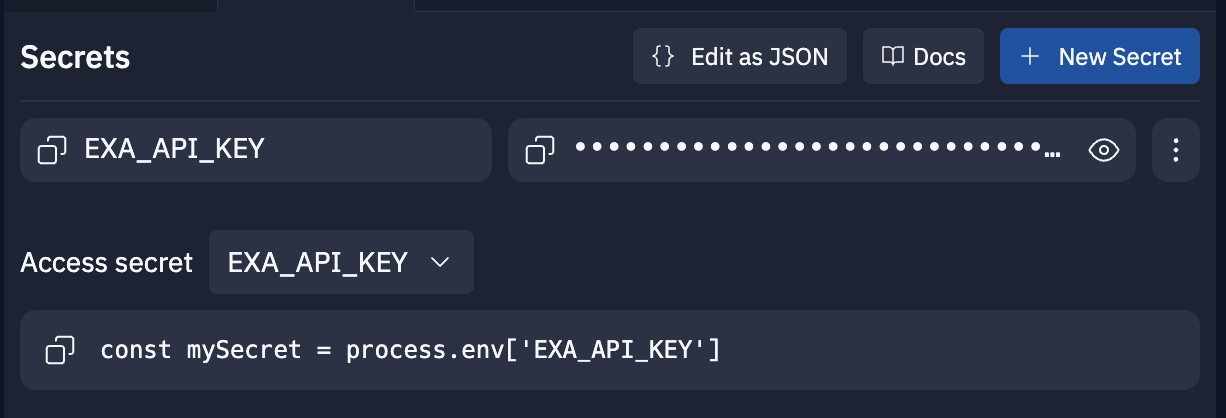
Add your Exa API key as a secret named "EXA_API_KEY" (original, we know).

After you've added your API key, click the green Run button in the top center of the window.

After a few seconds, a Webview window will pop up with your website. You'll see a website that vaguely resembles Hacker News. It's a basic Express.js app with some CSS styling.

How Exa works
In the index.js file (should be open by default), scroll to line 19. This is the brains of the site. It's where we call the Exa API with a custom prompt to get back Hacker News-style content.
const response = await fetch('https://api.exa.ai/search', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
// Add your API key named "EXA_API_KEY" to Repl.it Secrets
'x-api-key': process.env.EXA_API_KEY,
},
body: JSON.stringify({
// change this prompt!
query: 'here is a really interesting techy article:',
// specify the maximum number of results to retrieve (10 is the limit for free API users)
numResults: 10,
// Set the start date for the article search
startPublishedDate: startPublishedDate,
// Set the end date for the article search
endPublishedDate: endPublishedDate,
}),
});
The prompt is set to "here is a really interesting tech article:". This is because of how Exa works behind the scenes. Exa uses embeddings to help predict which links would naturally follow a query. For example, on the Internet, you'll frequently see people recommend great content like this: "this tutorial really helped me understand linked lists: linkedlisttutorial.com". When you prompt Exa, you pretend to be someone recommending what you're looking for. In this case, our prompt nudges Exa to find links that someone would share when discussing a "really interesting tech article".
Check out the results Exa returns for our prompt. Aren't they nice?
More example prompts to help you get a sense of prompting with Exa:
- this gadget saves me so much time:
- i loved my wedding dress from this boutique:
- this video helped me understand attention mechanisms:
More examples in the Exa docs.
Starting to get it? If not, fear not. Exa's API offers an autoprompt feature that automatically converts a regular query into a good Exa-style prompt. For example, Exa's autoprompt feature turns "deforestation" into "Here is an informative article about deforestation:".
At this point, please craft your own Exa prompt for your Hacker News site. It can be about anything you find interesting.
Example ideas:
- this is a really exciting machine learning paper:
- here's a delicious new recipe:
- this company just got acquired:
- here's how the basketball game went:
Once you have your prompt, replace the old one (line 28 of index.js). Hit the Stop button (where the Run button was) and hit Run again to restart your site with the new prompt.
Feel free to keep tweaking your prompt until you get results you like.
Customize your site
Now, other things you can modify in the site template include the time window to search over, the number of results to return, the text on the site (title, description, footer), and styling (colors, fonts, etc.).
By default, the site asks the Exa API to get the ten most relevant results from the last 24 hours every time you visit the site. On the free plan, you can only get up to ten results, so you'll have to sign up for an Exa plan to increase this. You can tweak the time window though. Lines 12 to 17 in index.js is where we set the time window. You can adjust this as you like to get results from the last week, month, year, etc. Note that you don't have to search starting from the current date. You can search between any arbitrary dates, like October 31, 2015 and January 1, 2018.
To adjust the site title and other text, go to line 51 in index.js where the dynamic HTML starts. You can Ctrl-F "change" to find all the places where you can edit the text.
If orange isn't your vibe, go to the styles.css. To get there, go to the left side panel on Replit and click on the "public" folder.
To keep your site running all the time, you'll need to deploy it on Replit using Deployments. Click Deploy in the top right corner and select Autoscale. You can leave the default settings and click Deploy. This does cost money though. Alternatively you can deploy the site on your own. It's only two files (index.js and public/styles.css).
Well, there you have it! You just made your very own Hacker News-style site using the Exa API. Share it on X and tag us for a retweet!